RPGツクールMVで使用可能な自作プラグイン「ピクチャのアニメーションプラグイン」の紹介です。
プラグインの説明
指定したフレーム間隔でピクチャをアニメーションします。アニメーションしたいセル画像(※)を用意の上、以下のコマンドを入力してください。
- ピクチャのアニメーション準備(プラグインコマンド)
- ピクチャの表示(通常のイベントコマンド)
- ピクチャのアニメーション開始(プラグインコマンド)
- ピクチャのアニメーション終了(プラグインコマンド)
※配置方法は以下の3通りがあります。
- 縦 :セルを縦に並べて全体を一つのファイルにします。
- 横 :セルを横に並べて全体を一つのファイルにします。
- 連番:連番のセル画像を複数用意します。(original部分は任意の文字列)
- original00.png(ピクチャの表示で指定するオリジナルファイル)
- original01.png
- original02.png...
スクリーンショット
プラグインコマンド
イベントコマンド「プラグインコマンド」から実行。
- ピクチャのアニメーション準備 [セル数] [フレーム数] [セル配置方向] [クロスフェードフレーム数]: このコマンドの次に実行される「ピクチャの表示」をアニメーション対象にします。
- ピクチャのアニメーション開始 [ピクチャ番号] [アニメーションタイプ] : 指定したピクチャ番号のピクチャをアニメーションを開始します。一周するとアニメーションは自動で止まります。
- ピクチャのループアニメーション開始 [ピクチャ番号] [アニメーションタイプ] : 指定したピクチャ番号のピクチャをアニメーションを開始します。終了するまでアニメーションが続きます。
- ピクチャのアニメーション終了 [ピクチャ番号] : 指定したピクチャ番号のピクチャをアニメーションを終了します。一番上のセルに戻った時点でアニメーションが止まります。
- ピクチャのアニメーション強制終了 [ピクチャ番号] : 指定したピクチャ番号のピクチャをアニメーションを終了します。現在表示しているセルで即座にアニメーションが止まります。
- ピクチャのアニメーションセル設定 [ピクチャ番号] [セル番号] [ウェイトあり]: アニメーションのセルを直接設定します。(開始位置は 1 です)任意のタイミングでアニメーションしたい場合に有効です。ウェイトありが設定されると、フェード中はウェイトします。
- ピクチャのアニメーションセル進行 [ピクチャ番号] [ウェイトあり]: アニメーションのセルを一つ先に進めます。ウェイトありが設定されると、フェード中はウェイトします。
アニメーションのタイプは以下の2パターンがあります。
例:セル数が 4 の場合
- タイプ1: 1→2→3→4→1→2→3→4...
- タイプ2: 1→2→3→4→3→2→1→2...
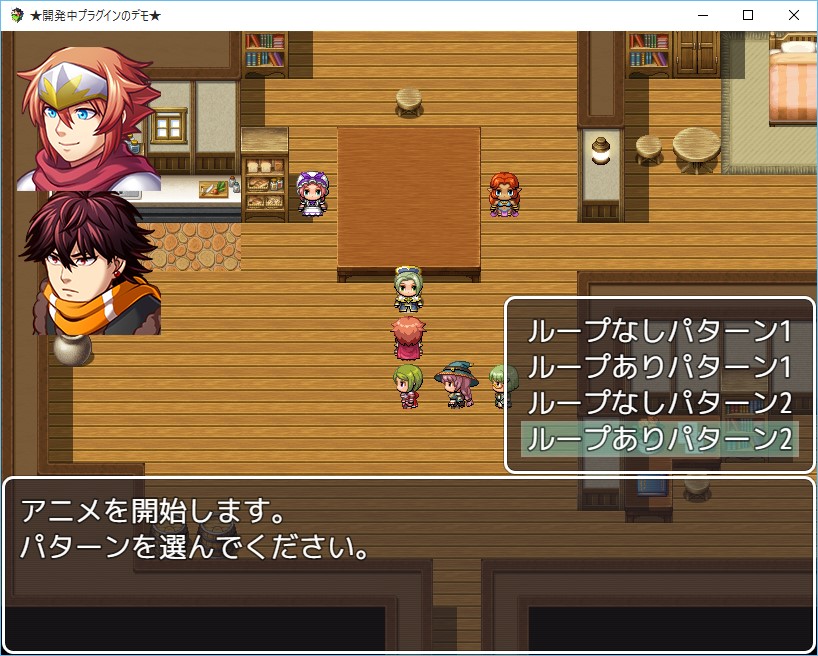
プラグインのデモ
☆開始☆
※各種音量は初期状態で0に設定されています。モバイルネットワークで接続する場合は通信料にご注意ください。
ダウンロード
プラグインファイルはGithubで公開しています。
ダウンロード(Download)
利用規約
当プラグインはMITライセンスのもとで公開されています。作者に無断で改変、再配布が可能で、利用形態(商用、18禁利用等)についても制限はありません。ただし、ヘッダのライセンス表示は残してください。
http://opensource.org/licenses/mit-license.php
更新履歴
- 2015/12/24 クロスフェードによるピクチャの切替に対応
- 2015/12/21 ピクチャのファイル名を連番方式で指定できる機能を追加。アニメーションの強制終了の機能を追加
- 2015/12/19 初版

素晴らしいスクリプトをありがとうございます!
返信削除試用させていただいたところ、ツクールMVの仕様ゆえだと思いますが
極端に大きな画像だと正常にピクチャが表示されないことをご報告させていただきます。
どの程度の滑らかさまで可能か試用するために、
500×500 72dpiのpsd画像を48枚、縦(あるいは横)一列に並べて画像を作りました。
7.71MBにもなる大きなものです。
ここまで極端な使い方をする人はそれほど多くはないでしょうが、
ツクールMVのデフォルトがpicture画像を読み込む限界がある(?)のか
本来画像が出るべき部分がまっ黒く表示されてしまいした。(公式WEBの素材規格には書いてありません)
これはプラグインが関係の無いところで、通常のピクチャそのものが真っ黒になってしまい表示されません。
結果として、このプラグインで動かしたアニメーションも同じくまっ黒いため動いてるかどうか関係なく
真っ黒のままになっていました。
このままでは勿体無いことに、このプラグインも画像サイズや動画のセル枚数に事実上制限が掛かってしまうということになります。
私はプラグインはわからないのでどのようにすればベストなのかはわかりませんが
ひとつの提案として、画像呼び出しによる挙動のカクつきがなければの場合ですが…
ひとつの画像をいくつにも区切るのではなく、
連番画像を呼び出しそれをループしてアニメさせられると良いかもしれません。
参考として、3Dポーズ集さんがRGSS3で「簡易アニメーション表示」スクリプトを作っておられました。
http://gymaterials.jp/blog-entry-15.html
その中では連番画像を読み込んでループということをされていました。
このような形式だととても長い画像を作る必要が無くなりツクール仕様上(?)の問題とも衝突を避けられると思いました。
あまり上手く説明できた自信はありませんが、参考になれば幸いです。
早速のご利用ありがとうございます。
返信削除画像の仕様には最後まで迷いましたが、なるほどそういう事情もあるのですね。
連番画像も利用できるよう検討してみます。
トリアコンタン様いつもありがとうございます。
返信削除いつも有難く拝みながら使わせてもらってます。
このプラグインでどうしても気になってしまう点があって
こういう仕様なのかバグなのかも正直わからないのですが、
お聞きさせて頂きたく思います。
症状は縦に長い画像で発生します。
例えば自分は144x3072で縦に32枚の
画像を使ってアニメーションを試みております。
形式はTexturePackerというツールを用いて作成したPNG-8の
フォーマットRGB888ですが例えばPNG-32でも同様の症状が発生します。
Photoshopで保存したデータも同様に症状が発生します。
PNG形式以外は確認しておりません。
画像の上下数ピクセル(10〜20pixel)ほどが画素を長く引き伸ばされたようになります。
縦にながければ長いほどこの症状が大きくなるようです。
尚コマンドはPA_INIT 32 2 縦 0で行っています。
一度トリアコンタン様のほうで症状が再現しないかご確認頂くことはできませんでしょうか?
お手数おかけしもうしわけございませんがどうぞよろしくお願いします。
色々調べましたがこの件についてとりあえずは横に伸ばせば問題ないということで
削除横に配置することで対応することにしました。
個人的には連番ではどうしてもファイルの読み込み速度(処理速度)が
遅くなることが懸念されます。ゲーム制作で一般的なスプライトシート形式のほうが
ファイルも多くならず処理速度が早くなり利点はあると思います。
提案ですが万一縦に配置する場合は、例えば10行を越えたら2列3列と右に列を増やせる仕様
にして横に長くすればこの問題も発生しないかもしれません。
とても使いやすいプラグインなので重宝しております。定番といってもいいかもしれません。
そしてさらに使いやすいプラグインにるよう心から祈っています。
こんばんは!
削除プラグインのご利用ありがとうございます!
どうやらサイズが一定以上の画像については正常に扱えない問題があるようですね。
スプライトシート形式については、機能追加できないか検討してみます。
スプライトシート化のみ行うプラグインなら一応作っています。。(アニメーションは手動(笑))
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/PictureSpriteSheet.js
返信いただき有難うございます。
削除スプライトシート化のプラグインなんてあったんですね!
やはりこれがあるならアニメーションもできると最強ですね。
実装できるのを正座して待ってます。
自分には何もできず申し訳ないですが期待しています。
トリアコンタン様。
返信削除いつもお世話になっております。
大変素晴らしいプラグインを使わせて頂いております。
こちらのブラグインについて質問なのですが。
例えば画像A~Fまでを用意し、
タイマーを60秒でセット。
60秒までは画像Aを表示、
50秒からは画像Bを表示、
40秒からは画像Cを表示・・・、
などは出来ますでしょうか?
自分が現在行っている、
タイマー条件制限では効率が悪いように感じまして。
こんばんは!
削除プラグインのご利用ありがとうございます!
アニメーションの間隔を600フレーム(10秒)にすればおそらく可能かと思いますのでお試しください。
トリアコンタン様から言われた方法で成功致しました。
削除この度は大変ありがとうございます!
引き続き質問で申し訳ないのですが、
現状でタイマーとアニメーションを連動させるような事は可能でしょうか?
タイマーの残り時間が増えた場合、
アニメーションを前のものへと戻す、というような感じです。
少し難しいですが変数にセル番号を割り当てる機能があります。
削除タイマーの残り秒数を変数に代入して10で除算すれば、タイマーの残り秒数を基準にアニメーションできるかと思います。
返信ありがとうございます!
削除さっそくやってみます!!